My Approach:
Key Milestones:
Audit of Existing Social Media
Development of New Social Media Guidelines
Launch of Revamped Social Media Strategy
My role:
Position in the project: Social Media Strategist & Designer
Team Collaboration: Worked closely with the content team and business development team.
Challenges
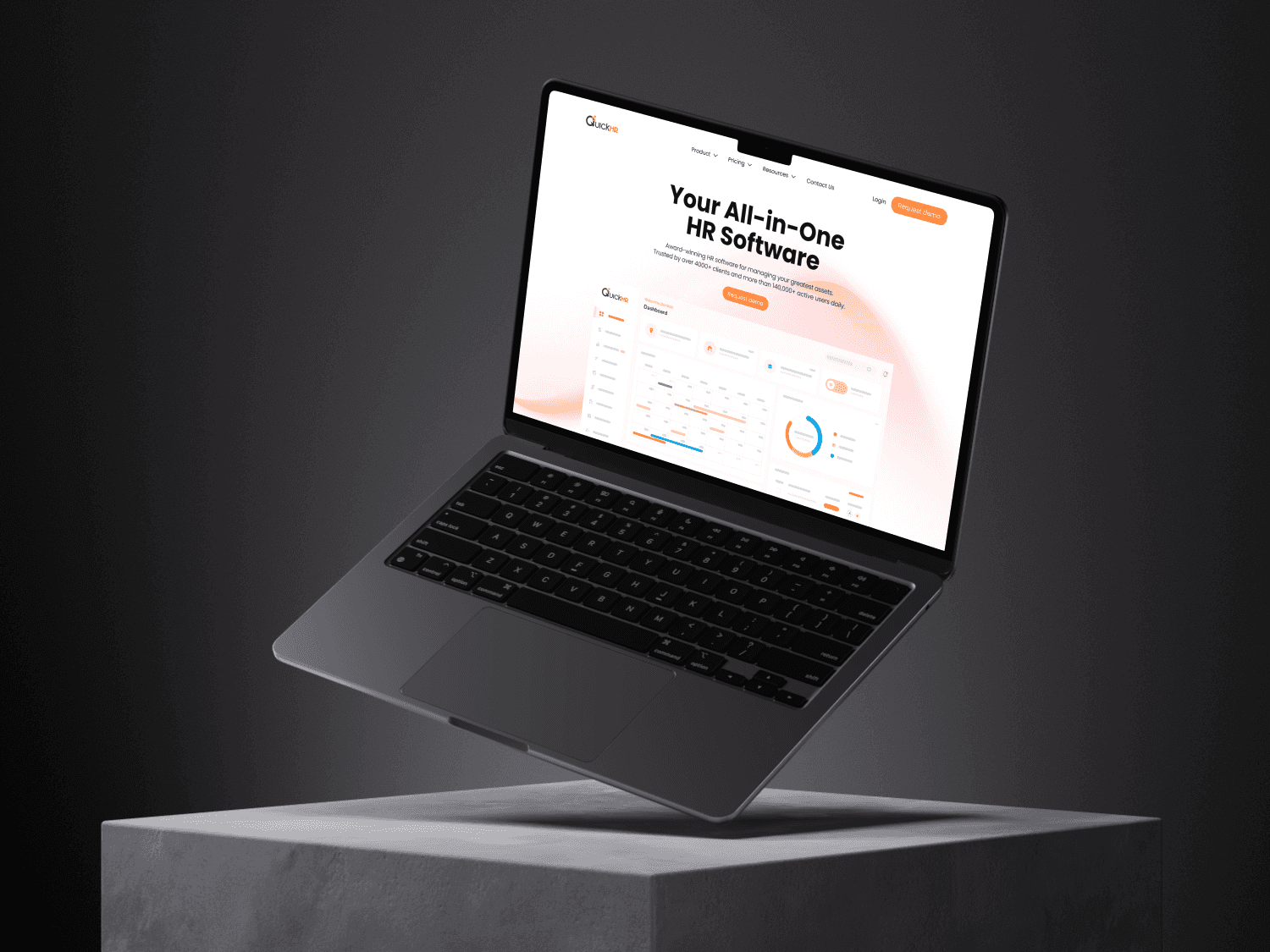
Current Website Analysis
User Experience (UX) Audit: Conducted a thorough UX audit, identifying pain points in the user journey, including inefficient navigation, poor information architecture, and lack of engagement.
Visual Design Evaluation: Assessed the current design's alignment with UX principles, noting inconsistencies in visual hierarchy and a lack of clear call-to-action (CTA) prompts.
Content Structure: Analyzed the content layout, finding that it lacked clarity and did not support a smooth user flow, leading to potential user drop-offs and lower conversion rates.
Challenges Identified
High Bounce Rates: Users were leaving the site quickly due to a confusing layout and a lack of immediate value proposition.
Poor Navigation: The website’s structure was not intuitive, causing frustration and hindering users from finding the information they needed.
Inconsistent Brand Experience: The visual and interactive elements did not create a cohesive brand experience, potentially undermining user trust and engagement.
UX Workflow & Strategy Development
User Research & Insights
User Personas: Developed detailed user personas based on user feedback and analytics to better understand the needs, behaviors, and goals of QuickHR's target audience.
Journey Mapping: Created data-driven (derived from Hubspot and Google Analytics) user journey maps to visualise the typical user paths, identifying key touchpoints where the experience could be improved.
Competitive Analysis: Analysed competitor websites to understand industry standards and identify opportunities for differentiation through UX design.
Proposed UX Enhancements
Information Architecture Redesign: Proposed restructuring of the site’s information architecture to improve content discoverability, using card sorting techniques and tree testing to validate the new structure.
Wireframing & Prototyping: Created low-fidelity wireframes followed by high-fidelity prototypes to illustrate the proposed user flow and layout, emphasizing clarity, accessibility, and user engagement.
Visual Design Principles: Applied principles of visual hierarchy, consistency, and whitespace to ensure that the design was not only aesthetically pleasing but also user-friendly and aligned with QuickHR’s brand identity.
Responsive Design Focus: Ensured that the design was fully responsive, providing an optimal experience across all devices, from desktops to mobile phones.
Microinteractions & Feedback: Incorporated subtle microinteractions to guide users through tasks and provide immediate feedback, enhancing the overall user experience.
Content Optimisation
User-Centered Content: Recommend revising content to be more user-centered, breaking down complex information into digestible chunks, and placing CTAs strategically to guide users through the site.
Visual Content Integration: Suggested the use of infographics, video content, and interactive elements to engage users and convey information more effectively.
Implementation Plan
UX Design Process
Design Thinking Approach: Followed the design thinking process—empathize, define, ideate, prototype, and test—to ensure the redesign was user-focused and solution-oriented.
Collaboration & Iteration: Worked closely with stakeholders, including the development and content teams, to iterate on designs based on feedback and usability testing results.
Phased Rollout
Phase 1: Design Finalization: Collaborate with the design and development teams to finalize the new website design, ensuring alignment with UX principles and business goals.
Phase 2: Content Overhaul: Work with the content team to rewrite and optimize website content, focusing on clarity, engagement, and alignment with user needs.
Phase 3: Development & Testing: Oversee the development process, ensuring that the UX designs are implemented accurately. Conduct usability testing with real users to validate the design and make any necessary adjustments.
Phase 4: Launch & Monitor: Plan a strategic launch with an emphasis on monitoring key UX metrics post-launch to ensure the new site meets user expectations and business objectives.
Expected Outcomes
Improved User Experience
Enhanced site navigation and user flow, leading to lower bounce rates and higher engagement.
Improved User Experience
Optimized user journeys and CTAs are expected to result in higher conversion rates, turning more visitors into leads or customers.
Stronger Brand Consistency
A cohesive visual design and user experience will strengthen QuickHR’s brand presence and user trust.
SEO & Performance Gains
Better content structure, faster load times, and a more intuitive user experience will contribute to improved search engine rankings and overall site performance.
Future Plans
Post-Launch UX Analysis
Plan to conduct a thorough UX analysis post-launch, using heatmaps, user feedback, and conversion data to measure the success of the redesign and identify areas for further improvement.
Continuous Improvement
Establish a process for ongoing UX testing and optimization, ensuring that the website evolves with user needs and industry trends.